
index.asp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Welcome To MINI-MAX/51-E Web Server</title>
<style type="text/css">
body,td,th {font-family: Arial, Helvetica, sans-serif;font-size: 12px;}
body {margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; background-image: url(digits.gif);}
.style2 {font-size: 11px}
.style5 {font-size: 16px; font-weight: bold; color: #006600;}
.style4 {font-size: 12px}
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//==========================================================================
on = new Image; on.src = "on.gif";
off = new Image; off.src = "off.gif";
var http_request = new Array(4);
var url_request = new Array(4);
http_request[0] = false;
http_request[1] = false;
http_request[2] = false;
http_request[3] = false;
url_request[0] = "";
url_request[1] = "";
url_request[2] = "";
url_request[3] = "";
//==========================================================================
function makeRequest(relay, url)
{
if( !http_request[relay] )
{
if (window.XMLHttpRequest) { // Mozilla, Safari,...
http_request[relay] = new XMLHttpRequest();
if (http_request[relay].overrideMimeType) {
http_request[relay].overrideMimeType('text/xml');
}
} else if (window.ActiveXObject) { // IE
try {
http_request[relay] = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request[relay] = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
}
if (!http_request[relay])
{
alert('Giving up :( Cannot create an XMLHTTP instance');
return false;
}
if(http_request[relay].readyState == 0)
{
url_request[relay] = url;
switch(relay)
{
case 0 :
http_request[relay].onreadystatechange = ShowRelay1State;
break;
case 1 :
http_request[relay].onreadystatechange = ShowRelay2State;
break;
case 2 :
http_request[relay].onreadystatechange = ShowRelay3State;
break;
case 3 :
http_request[relay].onreadystatechange = ShowRelay4State;
break;
default:
alert("Wrong number for relay!");
}
http_request[relay].open("GET", url, true);
http_request[relay].send(null);
}
}
//==========================================================================
function ShowRelay1State()
{
if (http_request[0].readyState == 4)
{
if (http_request[0].status == 200)
{
// change image
var Image = document.images("relay1_state_image");
if(url_request[0].indexOf("SET=R56") > 0)
Image.src = "off.gif";
if(url_request[0].indexOf("CLR=R56") > 0)
Image.src = "on.gif";
url_request[0] = "";
}
http_request[0].abort();
}
}
//==========================================================================
function ShowRelay2State()
{
if (http_request[1].readyState == 4)
{
if (http_request[1].status == 200)
{
// change image
var Image = document.images("relay2_state_image");
if(url_request[1].indexOf("SET=R57") > 0)
Image.src = "off.gif";
if(url_request[1].indexOf("CLR=R57") > 0)
Image.src = "on.gif";
url_request[1] = "";
}
http_request[1].abort();
}
}
//==========================================================================
function ShowRelay3State()
{
if (http_request[2].readyState == 4)
{
if (http_request[2].status == 200)
{
// change image
var Image = document.images("relay3_state_image");
if(url_request[2].indexOf("SET=R58") > 0)
Image.src = "off.gif";
if(url_request[2].indexOf("CLR=R58") > 0)
Image.src = "on.gif";
url_request[2] = "";
}
http_request[2].abort();
}
}
//==========================================================================
function ShowRelay4State()
{
if (http_request[3].readyState == 4)
{
if (http_request[3].status == 200)
{
// change image
var Image = document.images("relay4_state_image");
if(url_request[3].indexOf("SET=R59") > 0)
Image.src = "off.gif";
if(url_request[3].indexOf("CLR=R59") > 0)
Image.src = "on.gif";
url_request[3] = "";
}
http_request[3].abort();
}
}
//-->
</script>
</head>
<body>
<!-- THIS SECTION IMPLEMENTS WEBCAT LOGO IMAGE AT THE TOP OF THE PAGE -->
<table width="100%" border="0" cellpadding="1">
<tr>
<td><a href="javascript:;" onClick="MM_openBrWindow('webcat.jpg','','width=515,height=475')"><img src="banner.gif" width="349" height="90" border="0"></a></td>
</tr>
</table>
<table width="600" border="0" cellpadding="1" cellspacing="1">
<tr>
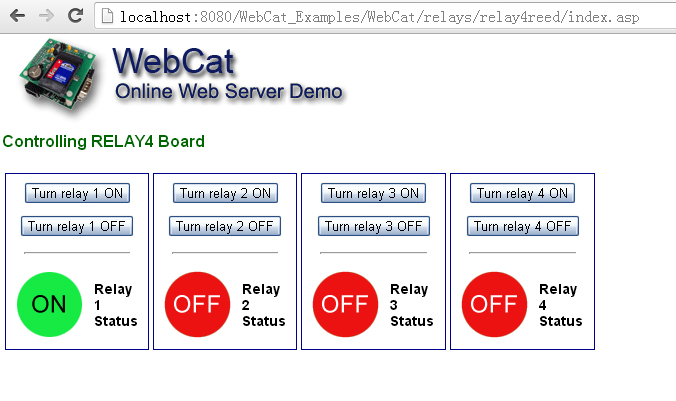
<td><span class="style5">Controlling RELAY4 Board </span></td>
</tr>
<tr>
<td>
<br>
<table style="border:none;">
<tr>
<td>
<!-- THIS SECTION IMPLEMENTS CONTROLLING RELAY #1 ON RELAY4REED BOARD -->
<table style="border : 1px solid darkblue;" cellspacing="5">
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 1 ON" onclick="makeRequest(0, 'empty.asp?CLR=R56');">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 1 OFF" onclick="makeRequest(0, 'empty.asp?SET=R56');">
</td>
</tr>
<tr>
<td colspan="2"><hr width="80%"></td>
</tr>
<tr valign="middle">
<td>
<img src="off.gif" border="0" name="relay1_state_image">
</td>
<td>
<h3>Relay 1 Status</h3>
</td>
</tr>
</table>
</td>
<td>
<!-- THIS SECTION IMPLEMENTS CONTROLLING RELAY #2 ON RELAY4REED BOARD -->
<table style="border : 1px solid darkblue;" cellspacing="5">
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 2 ON" onclick="makeRequest(1, 'empty.asp?CLR=R57');">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 2 OFF" onclick="makeRequest(1, 'empty.asp?SET=R57');">
</td>
</tr>
<tr>
<td colspan="2"><hr width="80%"></td>
</tr>
<tr valign="middle">
<td>
<img src="off.gif" border="0" name="relay2_state_image">
</td>
<td>
<h3>Relay 2 Status</h3>
</td>
</tr>
</table>
</td>
<td>
<!-- THIS SECTION IMPLEMENTS CONTROLLING RELAY #3 ON RELAY4REED BOARD -->
<table style="border : 1px solid darkblue;" cellspacing="5">
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 3 ON" onclick="makeRequest(2, 'empty.asp?CLR=R58');">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 3 OFF" onclick="makeRequest(2, 'empty.asp?SET=R58');">
</td>
</tr>
<tr>
<td colspan="2"><hr width="80%"></td>
</tr>
<tr valign="middle">
<td>
<img src="off.gif" border="0" name="relay3_state_image">
</td>
<td>
<h3>Relay 3 Status</h3>
</td>
</tr>
</table>
</td>
<td>
<!-- THIS SECTION IMPLEMENTS CONTROLLING RELAY #4 ON RELAY4REED BOARD -->
<table style="border : 1px solid darkblue;" cellspacing="5" ID="Table2">
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 4 ON" onclick="makeRequest(3, 'empty.asp?CLR=R59');">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 4 OFF" onclick="makeRequest(3, 'empty.asp?SET=R59');">
</td>
</tr>
<tr>
<td colspan="2"><hr width="80%"></td>
</tr>
<tr valign="middle">
<td>
<img src="off.gif" border="0" name="relay4_state_image">
</td>
<td>
<h3>Relay 4 Status</h3>
</td>
</tr>
</table>
</td>
</tr>
</table>
<p>?</p>
</td>
</tr>
</table>
</body>
</html>
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Welcome To MINI-MAX/51-E Web Server</title>
<style type="text/css">
body,td,th {font-family: Arial, Helvetica, sans-serif;font-size: 12px;}
body {margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; background-image: url(digits.gif);}
.style2 {font-size: 11px}
.style5 {font-size: 16px; font-weight: bold; color: #006600;}
.style4 {font-size: 12px}
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//==========================================================================
on = new Image; on.src = "on.gif";
off = new Image; off.src = "off.gif";
var http_request = new Array(4);
var url_request = new Array(4);
http_request[0] = false;
http_request[1] = false;
http_request[2] = false;
http_request[3] = false;
url_request[0] = "";
url_request[1] = "";
url_request[2] = "";
url_request[3] = "";
//==========================================================================
function makeRequest(relay, url)
{
if( !http_request[relay] )
{
if (window.XMLHttpRequest) { // Mozilla, Safari,...
http_request[relay] = new XMLHttpRequest();
if (http_request[relay].overrideMimeType) {
http_request[relay].overrideMimeType('text/xml');
}
} else if (window.ActiveXObject) { // IE
try {
http_request[relay] = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request[relay] = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
}
if (!http_request[relay])
{
alert('Giving up :( Cannot create an XMLHTTP instance');
return false;
}
if(http_request[relay].readyState == 0)
{
url_request[relay] = url;
switch(relay)
{
case 0 :
http_request[relay].onreadystatechange = ShowRelay1State;
break;
case 1 :
http_request[relay].onreadystatechange = ShowRelay2State;
break;
case 2 :
http_request[relay].onreadystatechange = ShowRelay3State;
break;
case 3 :
http_request[relay].onreadystatechange = ShowRelay4State;
break;
default:
alert("Wrong number for relay!");
}
http_request[relay].open("GET", url, true);
http_request[relay].send(null);
}
}
//==========================================================================
function ShowRelay1State()
{
if (http_request[0].readyState == 4)
{
if (http_request[0].status == 200)
{
// change image
var Image = document.images("relay1_state_image");
if(url_request[0].indexOf("SET=R56") > 0)
Image.src = "off.gif";
if(url_request[0].indexOf("CLR=R56") > 0)
Image.src = "on.gif";
url_request[0] = "";
}
http_request[0].abort();
}
}
//==========================================================================
function ShowRelay2State()
{
if (http_request[1].readyState == 4)
{
if (http_request[1].status == 200)
{
// change image
var Image = document.images("relay2_state_image");
if(url_request[1].indexOf("SET=R57") > 0)
Image.src = "off.gif";
if(url_request[1].indexOf("CLR=R57") > 0)
Image.src = "on.gif";
url_request[1] = "";
}
http_request[1].abort();
}
}
//==========================================================================
function ShowRelay3State()
{
if (http_request[2].readyState == 4)
{
if (http_request[2].status == 200)
{
// change image
var Image = document.images("relay3_state_image");
if(url_request[2].indexOf("SET=R58") > 0)
Image.src = "off.gif";
if(url_request[2].indexOf("CLR=R58") > 0)
Image.src = "on.gif";
url_request[2] = "";
}
http_request[2].abort();
}
}
//==========================================================================
function ShowRelay4State()
{
if (http_request[3].readyState == 4)
{
if (http_request[3].status == 200)
{
// change image
var Image = document.images("relay4_state_image");
if(url_request[3].indexOf("SET=R59") > 0)
Image.src = "off.gif";
if(url_request[3].indexOf("CLR=R59") > 0)
Image.src = "on.gif";
url_request[3] = "";
}
http_request[3].abort();
}
}
//-->
</script>
</head>
<body>
<!-- THIS SECTION IMPLEMENTS WEBCAT LOGO IMAGE AT THE TOP OF THE PAGE -->
<table width="100%" border="0" cellpadding="1">
<tr>
<td><a href="javascript:;" onClick="MM_openBrWindow('webcat.jpg','','width=515,height=475')"><img src="banner.gif" width="349" height="90" border="0"></a></td>
</tr>
</table>
<table width="600" border="0" cellpadding="1" cellspacing="1">
<tr>
<td><span class="style5">Controlling RELAY4 Board </span></td>
</tr>
<tr>
<td>
<br>
<table style="border:none;">
<tr>
<td>
<!-- THIS SECTION IMPLEMENTS CONTROLLING RELAY #1 ON RELAY4REED BOARD -->
<table style="border : 1px solid darkblue;" cellspacing="5">
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 1 ON" onclick="makeRequest(0, 'empty.asp?CLR=R56');">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 1 OFF" onclick="makeRequest(0, 'empty.asp?SET=R56');">
</td>
</tr>
<tr>
<td colspan="2"><hr width="80%"></td>
</tr>
<tr valign="middle">
<td>
<img src="off.gif" border="0" name="relay1_state_image">
</td>
<td>
<h3>Relay 1 Status</h3>
</td>
</tr>
</table>
</td>
<td>
<!-- THIS SECTION IMPLEMENTS CONTROLLING RELAY #2 ON RELAY4REED BOARD -->
<table style="border : 1px solid darkblue;" cellspacing="5">
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 2 ON" onclick="makeRequest(1, 'empty.asp?CLR=R57');">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 2 OFF" onclick="makeRequest(1, 'empty.asp?SET=R57');">
</td>
</tr>
<tr>
<td colspan="2"><hr width="80%"></td>
</tr>
<tr valign="middle">
<td>
<img src="off.gif" border="0" name="relay2_state_image">
</td>
<td>
<h3>Relay 2 Status</h3>
</td>
</tr>
</table>
</td>
<td>
<!-- THIS SECTION IMPLEMENTS CONTROLLING RELAY #3 ON RELAY4REED BOARD -->
<table style="border : 1px solid darkblue;" cellspacing="5">
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 3 ON" onclick="makeRequest(2, 'empty.asp?CLR=R58');">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 3 OFF" onclick="makeRequest(2, 'empty.asp?SET=R58');">
</td>
</tr>
<tr>
<td colspan="2"><hr width="80%"></td>
</tr>
<tr valign="middle">
<td>
<img src="off.gif" border="0" name="relay3_state_image">
</td>
<td>
<h3>Relay 3 Status</h3>
</td>
</tr>
</table>
</td>
<td>
<!-- THIS SECTION IMPLEMENTS CONTROLLING RELAY #4 ON RELAY4REED BOARD -->
<table style="border : 1px solid darkblue;" cellspacing="5" ID="Table2">
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 4 ON" onclick="makeRequest(3, 'empty.asp?CLR=R59');">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay 4 OFF" onclick="makeRequest(3, 'empty.asp?SET=R59');">
</td>
</tr>
<tr>
<td colspan="2"><hr width="80%"></td>
</tr>
<tr valign="middle">
<td>
<img src="off.gif" border="0" name="relay4_state_image">
</td>
<td>
<h3>Relay 4 Status</h3>
</td>
</tr>
</table>
</td>
</tr>
</table>
<p>?</p>
</td>
</tr>
</table>
</body>
</html>
empty.asp
This is dummy file.
Screenshot