
Example - ADC
In this example you will learn how to use tags for reading and displaying analog signals on WebCatPlus board.
index.asp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<!-- HEAD SECTION -->
<head>
<title> WebCatPlus Example - ADC </title>
<link href="style.css" type="text/css" rel="STYLESHEET">
</head>
<!-- INITIALIZE ADC VALUES SECTION -->
<script language="javascript">
var adc0, adc1, adc2, adc3;
adc0 = ^WCADC:0^;
adc1 = ^WCADC:1^;
adc2 = ^WCADC:2^;
adc3 = ^WCADC:3^;
</script>
<!-- BODY SECTION -->
<body>
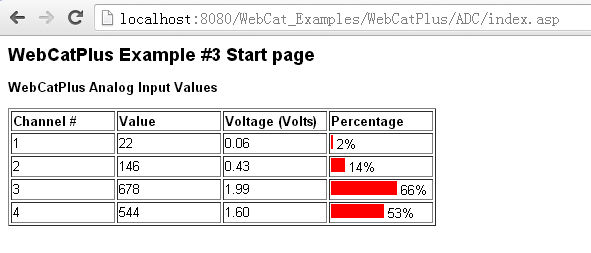
<h1> WebCatPlus Example #3 Start page </h1>
<p>
<b>WebCatPlus Analog Input Values</b>
</p>
<table border="1">
<!-- row with heading of table -->
<tr class="tbl">
<td width="100"><b> Channel # </b></td>
<td width="100"><b> Value </b></td>
<td width="100"><b> Voltage (Volts) </b></td>
<td width="100"><b> Percentage </b></td>
</tr>
<!-- row with value of first ADC terminal -->
<tr class="tbl">
<td> 1 </td>
<td>
<script language="javascript">
document.write(adc0);
</script>
</td>
<td>
<script language="javascript">
var val = adc0;
val = (parseInt(val) / 1023 * 3.0);
document.write( val.toFixed(2));
</script>
</td>
<td>
<script language="javascript">
var val = adc0;
val = ( parseInt(val) / 1023 * 100);
document.write( "<img src='bar.jpg' width='" + val + "' height='14'> " + parseInt(val) + "%");
</script>
</td>
</tr>
<!-- row with value of second ADC terminal -->
<tr class="tbl">
<td> 2 </td>
<td>
<script language="javascript">
document.write(adc1);
</script>
</td>
<td>
<script language="javascript">
var val = adc1;
val = ( parseInt(val) / 1023 * 3.0);
document.write( val.toFixed(2));
</script>
</td>
<td>
<script language="javascript">
var val = adc1;
val = ( parseInt(val) / 1023 * 100);
document.write( "<img src='bar.jpg' width='" + val + "' height='14'> " + parseInt(val) + "%");
</script>
</td>
</tr>
<!-- row with value of third ADC terminal -->
<tr class="tbl">
<td> 3 </td>
<td>
<script language="javascript">
document.write(adc2);
</script>
</td>
<td>
<script language="javascript">
var val = adc2;
val = ( parseInt(val) / 1023 * 3.0);
document.write( val.toFixed(2));
</script>
</td>
<td>
<script language="javascript">
var val = adc2;
val = ( parseInt(val) / 1023 * 100);
document.write( "<img src='bar.jpg' width='" + val + "' height='14'> " + parseInt(val) + "%");
</script>
</td>
</tr>
<!-- row with value of fourth ADC terminal -->
<tr class="tbl">
<td> 4 </td>
<td>
<script language="javascript">
document.write(adc3);
</script>
</td>
<td>
<script language="javascript">
var val = adc3;
val = ( parseInt(val) / 1023 * 3.0);
document.write( val.toFixed(2));
</script>
</td>
<td>
<script language="javascript">
var val = adc3;
val = ( parseInt(val) / 1023 * 100);
document.write( "<img src='bar.jpg' width='" + val + "' height='14'> " + parseInt(val) + "%");
</script>
</td>
</tr>
</table>
</body>
</html>
<html>
<!-- HEAD SECTION -->
<head>
<title> WebCatPlus Example - ADC </title>
<link href="style.css" type="text/css" rel="STYLESHEET">
</head>
<!-- INITIALIZE ADC VALUES SECTION -->
<script language="javascript">
var adc0, adc1, adc2, adc3;
adc0 = ^WCADC:0^;
adc1 = ^WCADC:1^;
adc2 = ^WCADC:2^;
adc3 = ^WCADC:3^;
</script>
<!-- BODY SECTION -->
<body>
<h1> WebCatPlus Example #3 Start page </h1>
<p>
<b>WebCatPlus Analog Input Values</b>
</p>
<table border="1">
<!-- row with heading of table -->
<tr class="tbl">
<td width="100"><b> Channel # </b></td>
<td width="100"><b> Value </b></td>
<td width="100"><b> Voltage (Volts) </b></td>
<td width="100"><b> Percentage </b></td>
</tr>
<!-- row with value of first ADC terminal -->
<tr class="tbl">
<td> 1 </td>
<td>
<script language="javascript">
document.write(adc0);
</script>
</td>
<td>
<script language="javascript">
var val = adc0;
val = (parseInt(val) / 1023 * 3.0);
document.write( val.toFixed(2));
</script>
</td>
<td>
<script language="javascript">
var val = adc0;
val = ( parseInt(val) / 1023 * 100);
document.write( "<img src='bar.jpg' width='" + val + "' height='14'> " + parseInt(val) + "%");
</script>
</td>
</tr>
<!-- row with value of second ADC terminal -->
<tr class="tbl">
<td> 2 </td>
<td>
<script language="javascript">
document.write(adc1);
</script>
</td>
<td>
<script language="javascript">
var val = adc1;
val = ( parseInt(val) / 1023 * 3.0);
document.write( val.toFixed(2));
</script>
</td>
<td>
<script language="javascript">
var val = adc1;
val = ( parseInt(val) / 1023 * 100);
document.write( "<img src='bar.jpg' width='" + val + "' height='14'> " + parseInt(val) + "%");
</script>
</td>
</tr>
<!-- row with value of third ADC terminal -->
<tr class="tbl">
<td> 3 </td>
<td>
<script language="javascript">
document.write(adc2);
</script>
</td>
<td>
<script language="javascript">
var val = adc2;
val = ( parseInt(val) / 1023 * 3.0);
document.write( val.toFixed(2));
</script>
</td>
<td>
<script language="javascript">
var val = adc2;
val = ( parseInt(val) / 1023 * 100);
document.write( "<img src='bar.jpg' width='" + val + "' height='14'> " + parseInt(val) + "%");
</script>
</td>
</tr>
<!-- row with value of fourth ADC terminal -->
<tr class="tbl">
<td> 4 </td>
<td>
<script language="javascript">
document.write(adc3);
</script>
</td>
<td>
<script language="javascript">
var val = adc3;
val = ( parseInt(val) / 1023 * 3.0);
document.write( val.toFixed(2));
</script>
</td>
<td>
<script language="javascript">
var val = adc3;
val = ( parseInt(val) / 1023 * 100);
document.write( "<img src='bar.jpg' width='" + val + "' height='14'> " + parseInt(val) + "%");
</script>
</td>
</tr>
</table>
</body>
</html>
Screenshot