
index.asp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<!-- HEAD SECTION -->
<head>
<title> WebCatPlus Motor Example </title>
<link href="style.css" type="text/css" rel="STYLESHEET">
</head>
<!-- SCRIPT SECTION -->
<script language="javascript">
// ---------------------------------------------
// Do selected action on motor
// ---------------------------------------------
function OnDoClick()
{
var Request = "index.asp?";
var Steps;
var MotorNumber;
var TurnSide;
// we still need check when user eneter string, not the number
if(steps.value == null || steps.value.length == 0 || steps.value < 0 || steps.value > 255 )
{
alert("Wrong value of Steps. It should be in range [1..255].");
return;
}
else
{
Steps = steps.value;
}
MotorNumber = motor.value;
TurnSide = side.value;
Request += "DM" + MotorNumber + TurnSide + "=" + Steps;
window.open(Request, "_self");
}
// ---------------------------------------------
// Initialize motors
// ---------------------------------------------
function OnInitClick()
{
var Request = "index.asp?DMI=";
// we still need check when user eneter string, not the number
if(pulse_width.value == null || pulse_width.value.length == 0 || pulse_width.value < 0 || pulse_width.value > 50 )
{
alert("Wrong value of Pulse width. It should be in range [1..50].");
return;
}
else
{
Request += pulse_width.value;
window.open(Request, "_self");
}
}
</script>
<!-- BODY SECTION -->
<body>
<h1> WebCatPlus Motor Example </h1>
<table class="tbl">
<tr>
<td colspan="2"><b>Initialize section</b></td>
</tr>
<tr>
<td>Pulse width in milliseconds:</td>
<td><input type="text" name="pulse_width" maxlength="20" />
</td>
</tr>
<tr>
<td>?</td>
<td align="right"><input type="button" value="Initialize" onclick="OnInitClick();" /> </td>
</tr>
<tr>
<td colspan="2">?</td>
</tr>
<tr>
<td colspan="2"><b>Control section</b></td>
</tr>
<tr>
<td>Select a Motor:</td>
<td>
<select name="motor">
<option value="1" selected="selected">Motor #1</option>
<option value="2">Motor #2</option>
</select>
</td>
</tr>
<tr>
<td>Direction:</td>
<td>
<select name="side">
<option value="L" selected="selected">Counterclockwise</option>
<option value="R">Clockwise</option>
</select>
</td>
</tr>
<tr>
<td>Steps:</td>
<td><input type="text" name="steps" maxlength="20" />
</td>
</tr>
<tr>
<td>?</td>
<td align="right"><input type="button" value="GO" onclick="OnDoClick();" /> </td>
</tr>
</table>
</body>
</html>
<html>
<!-- HEAD SECTION -->
<head>
<title> WebCatPlus Motor Example </title>
<link href="style.css" type="text/css" rel="STYLESHEET">
</head>
<!-- SCRIPT SECTION -->
<script language="javascript">
// ---------------------------------------------
// Do selected action on motor
// ---------------------------------------------
function OnDoClick()
{
var Request = "index.asp?";
var Steps;
var MotorNumber;
var TurnSide;
// we still need check when user eneter string, not the number
if(steps.value == null || steps.value.length == 0 || steps.value < 0 || steps.value > 255 )
{
alert("Wrong value of Steps. It should be in range [1..255].");
return;
}
else
{
Steps = steps.value;
}
MotorNumber = motor.value;
TurnSide = side.value;
Request += "DM" + MotorNumber + TurnSide + "=" + Steps;
window.open(Request, "_self");
}
// ---------------------------------------------
// Initialize motors
// ---------------------------------------------
function OnInitClick()
{
var Request = "index.asp?DMI=";
// we still need check when user eneter string, not the number
if(pulse_width.value == null || pulse_width.value.length == 0 || pulse_width.value < 0 || pulse_width.value > 50 )
{
alert("Wrong value of Pulse width. It should be in range [1..50].");
return;
}
else
{
Request += pulse_width.value;
window.open(Request, "_self");
}
}
</script>
<!-- BODY SECTION -->
<body>
<h1> WebCatPlus Motor Example </h1>
<table class="tbl">
<tr>
<td colspan="2"><b>Initialize section</b></td>
</tr>
<tr>
<td>Pulse width in milliseconds:</td>
<td><input type="text" name="pulse_width" maxlength="20" />
</td>
</tr>
<tr>
<td>?</td>
<td align="right"><input type="button" value="Initialize" onclick="OnInitClick();" /> </td>
</tr>
<tr>
<td colspan="2">?</td>
</tr>
<tr>
<td colspan="2"><b>Control section</b></td>
</tr>
<tr>
<td>Select a Motor:</td>
<td>
<select name="motor">
<option value="1" selected="selected">Motor #1</option>
<option value="2">Motor #2</option>
</select>
</td>
</tr>
<tr>
<td>Direction:</td>
<td>
<select name="side">
<option value="L" selected="selected">Counterclockwise</option>
<option value="R">Clockwise</option>
</select>
</td>
</tr>
<tr>
<td>Steps:</td>
<td><input type="text" name="steps" maxlength="20" />
</td>
</tr>
<tr>
<td>?</td>
<td align="right"><input type="button" value="GO" onclick="OnDoClick();" /> </td>
</tr>
</table>
</body>
</html>
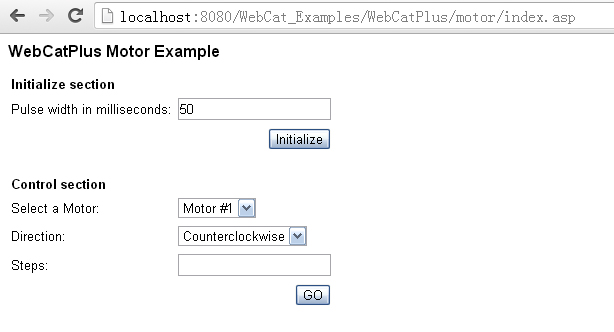
Screenshot