
index.asp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Welcome To MINI-MAX/51-E Web Server</title>
<style type="text/css">
body,td,th {font-family: Arial, Helvetica, sans-serif; font-size: 12px;}
body {margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; background-image: url(digits.gif);}
.style5 {font-size: 16px; font-weight: bold; color: #006600;}
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//-->
</script>
</head>
<body>
<!-- THIS SECTION IMPLEMENTS WEBCAT LOGO IMAGE AT THE TOP OF THE PAGE -->
<table width="100%" border="0" cellpadding="1">
<tr>
<td><a href="javascript:;" onClick="MM_openBrWindow('webcat.jpg','','width=515,height=475')"><img src="banner.gif" width="349" height="90" border="0"></a></td>
</tr>
</table>
<table width="600" border="0" cellpadding="1" cellspacing="1">
<tr>
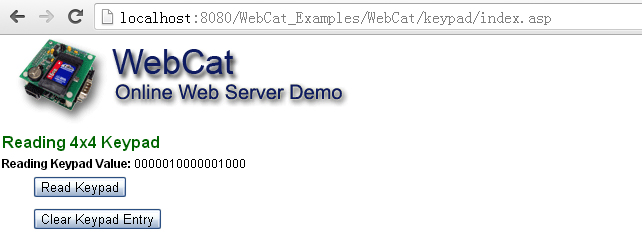
<td><span class="style5">Reading 4x4 Keypad </span></td>
</tr>
<!-- THIS SECTION IMPLEMENTS READING KEYPAD VALUE -->
<tr>
<td>
<strong>Reading Keypad Value: </strong>^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^<br>
<form name="form1" method="get" action="">
<table width="100%" border="0">
<tr>
<td width="4%"> <input name="CLR" type="hidden" id="CLR" value="KB"></td>
<td width="96%"><input type="submit" value="Read Keypad"></td>
</tr>
</table>
</form>
<form name="form1" method="get" action="">
<table width="100%" border="0">
<tr>
<td width="4%"> <input name="CLR" type="hidden" id="CLR" value="KP"></td>
<td width="96%"><input type="submit" value="Clear Keypad Entry"></td>
</tr>
</table>
</form>
<p>?</p>
</td>
</tr>
</table>
</body>
</html>
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Welcome To MINI-MAX/51-E Web Server</title>
<style type="text/css">
body,td,th {font-family: Arial, Helvetica, sans-serif; font-size: 12px;}
body {margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; background-image: url(digits.gif);}
.style5 {font-size: 16px; font-weight: bold; color: #006600;}
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//-->
</script>
</head>
<body>
<!-- THIS SECTION IMPLEMENTS WEBCAT LOGO IMAGE AT THE TOP OF THE PAGE -->
<table width="100%" border="0" cellpadding="1">
<tr>
<td><a href="javascript:;" onClick="MM_openBrWindow('webcat.jpg','','width=515,height=475')"><img src="banner.gif" width="349" height="90" border="0"></a></td>
</tr>
</table>
<table width="600" border="0" cellpadding="1" cellspacing="1">
<tr>
<td><span class="style5">Reading 4x4 Keypad </span></td>
</tr>
<!-- THIS SECTION IMPLEMENTS READING KEYPAD VALUE -->
<tr>
<td>
<strong>Reading Keypad Value: </strong>^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^^KEY^<br>
<form name="form1" method="get" action="">
<table width="100%" border="0">
<tr>
<td width="4%"> <input name="CLR" type="hidden" id="CLR" value="KB"></td>
<td width="96%"><input type="submit" value="Read Keypad"></td>
</tr>
</table>
</form>
<form name="form1" method="get" action="">
<table width="100%" border="0">
<tr>
<td width="4%"> <input name="CLR" type="hidden" id="CLR" value="KP"></td>
<td width="96%"><input type="submit" value="Clear Keypad Entry"></td>
</tr>
</table>
</form>
<p>?</p>
</td>
</tr>
</table>
</body>
</html>
Screenshot