
index.asp
<html>
<head>
<title>DS18B20 sensor</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<STYLE>
body,td,th {font-family: Arial, Helvetica, sans-serif; font-size: 12px;}
</STYLE>
</head>
<!-- THE SECTION WITH JAVA SCRIPTS-->
<!-- This code load all images before HTM page will be shown in browser window-->
<script language=javascript>
i1 = new Image; i1.src = "0.png";
i2 = new Image; i2.src = "1.png";
i3 = new Image; i3.src = "2.png";
i4 = new Image; i4.src = "3.png";
i5 = new Image; i5.src = "4.png";
i6 = new Image; i6.src = "5.png";
i7 = new Image; i7.src = "6.png";
i8 = new Image; i8.src = "7.png";
i9 = new Image; i9.src = "8.png";
i10 = new Image; i10.src = "9.png";
i11 = new Image; i11.src = "dot.png";
i12 = new Image; i12.src = "cel.png";
i13 = new Image; i13.src = "lux.png";
i14 = new Image; i14.src = "minus.png";
i15 = new Image; i15.src = "per.png";
i16 = new Image; i16.src = "digit.png";
</script>
<body bgColor="white">
<TABLE height="100%" width="100%">
<!-- THIS SECTION IMPLEMENTS WEBCAT LOGO IMAGE AT THE TOP OF THE PAGE -->
<tr height="1%">
<TD><IMG height="90" src="banner.gif" width="349" border="0"></TD>
</tr>
<!-- THIS SECTION SHOW DEVICE ON THE PAGE -->
<tr>
<td align=center>
<table cellpadding=0 cellspacing=0 width=525 height=254 border=0 background="digit.png">
<!-- TOP PART OF DEVICE -->
<tr>
<td colspan=3><img src="p_top.gif" height=108 width=525 border=0 vspace=0></td>
</tr>
<!-- THIS SECTION PRESENT ROW FOR TEMPERATURE 1 LABEL AND VALUE -->
<tr>
<td><img src="p_temp1.gif" height=28 width=327 border=0 vspace=0></td>
<td width=163 align=right valign=bottom>
<iframe src="temp0.asp" border="0" width="160" height="27" marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no>
</iframe>
</td>
<td><img src="p_left.gif" height=28 width=36 border=0 vspace=0></td>
</tr>
<tr>
<td colspan=3><img src="p_middle.gif" height=10 width=525 border=0 vspace=0></td>
</tr>
<!-- THIS SECTION PRESENT ROW FOR TEMPERATURE 2 LABEL AND VALUE -->
<tr>
<td><img src="p_temp2.gif" height=28 width=327 border=0 vspace=0></td>
<td width=163 align=right valign=bottom>
<iframe src="temp1.asp" border="0" width="160" height="27" marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no>
</iframe>
</td>
<td><img src="p_left.gif" height=28 width=36 border=0 vspace=0></td>
</tr>
<!-- THIS SECTION PRESENT BOTTOM PART OF DEVICE -->
<tr>
<td colspan=3><img src="p_bottom.gif" height=81 width=525 border=0 vspace=0></td>
</tr>
</table>
</td>
</tr>
<tr height="1%">
<td><HR><p align=right><font color=Gray face="Tahoma; Arial" size="2">Copyright ? 1998-2005 BiPOM Electronics </font></p>
</td>
</tr>
</TABLE>
</body></html>
<head>
<title>DS18B20 sensor</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<STYLE>
body,td,th {font-family: Arial, Helvetica, sans-serif; font-size: 12px;}
</STYLE>
</head>
<!-- THE SECTION WITH JAVA SCRIPTS-->
<!-- This code load all images before HTM page will be shown in browser window-->
<script language=javascript>
i1 = new Image; i1.src = "0.png";
i2 = new Image; i2.src = "1.png";
i3 = new Image; i3.src = "2.png";
i4 = new Image; i4.src = "3.png";
i5 = new Image; i5.src = "4.png";
i6 = new Image; i6.src = "5.png";
i7 = new Image; i7.src = "6.png";
i8 = new Image; i8.src = "7.png";
i9 = new Image; i9.src = "8.png";
i10 = new Image; i10.src = "9.png";
i11 = new Image; i11.src = "dot.png";
i12 = new Image; i12.src = "cel.png";
i13 = new Image; i13.src = "lux.png";
i14 = new Image; i14.src = "minus.png";
i15 = new Image; i15.src = "per.png";
i16 = new Image; i16.src = "digit.png";
</script>
<body bgColor="white">
<TABLE height="100%" width="100%">
<!-- THIS SECTION IMPLEMENTS WEBCAT LOGO IMAGE AT THE TOP OF THE PAGE -->
<tr height="1%">
<TD><IMG height="90" src="banner.gif" width="349" border="0"></TD>
</tr>
<!-- THIS SECTION SHOW DEVICE ON THE PAGE -->
<tr>
<td align=center>
<table cellpadding=0 cellspacing=0 width=525 height=254 border=0 background="digit.png">
<!-- TOP PART OF DEVICE -->
<tr>
<td colspan=3><img src="p_top.gif" height=108 width=525 border=0 vspace=0></td>
</tr>
<!-- THIS SECTION PRESENT ROW FOR TEMPERATURE 1 LABEL AND VALUE -->
<tr>
<td><img src="p_temp1.gif" height=28 width=327 border=0 vspace=0></td>
<td width=163 align=right valign=bottom>
<iframe src="temp0.asp" border="0" width="160" height="27" marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no>
</iframe>
</td>
<td><img src="p_left.gif" height=28 width=36 border=0 vspace=0></td>
</tr>
<tr>
<td colspan=3><img src="p_middle.gif" height=10 width=525 border=0 vspace=0></td>
</tr>
<!-- THIS SECTION PRESENT ROW FOR TEMPERATURE 2 LABEL AND VALUE -->
<tr>
<td><img src="p_temp2.gif" height=28 width=327 border=0 vspace=0></td>
<td width=163 align=right valign=bottom>
<iframe src="temp1.asp" border="0" width="160" height="27" marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no>
</iframe>
</td>
<td><img src="p_left.gif" height=28 width=36 border=0 vspace=0></td>
</tr>
<!-- THIS SECTION PRESENT BOTTOM PART OF DEVICE -->
<tr>
<td colspan=3><img src="p_bottom.gif" height=81 width=525 border=0 vspace=0></td>
</tr>
</table>
</td>
</tr>
<tr height="1%">
<td><HR><p align=right><font color=Gray face="Tahoma; Arial" size="2">Copyright ? 1998-2005 BiPOM Electronics </font></p>
</td>
</tr>
</TABLE>
</body></html>
temp0.asp
<html>
<head>
</head>
<script language="JavaScript">
<!--
// This function reload page each 5 seconds
function AutoReload()
{
self.location = self.location;
window.setTimeout("AutoReload()", 5000); // reinit timer
}
window.setTimeout("AutoReload()", 5000); // 5000-mseconds interval
function GetWord(argHigh,argLow)
{
return argHigh*256+argLow;
}
function ConvertTemperature(temperature)
{
var sign = 1;
if (temperature > 32767)
{
sign = -1;
temperature = (65536 - temperature);
}
return (parseInt(temperature / 16,10 ) + parseInt(temperature%16,10)*0.0625 )*sign;
}
// read temperature value
var TemperatureDig0 = ^DS18XX:0^;
// force to render page with some visual effect
function PlayEffect() {
tb1.style.visibility = "hidden";
tb1.filters.revealTrans.Apply();
tb1.filters.revealTrans.Play();
tb1.style.visibility = "visible";
}
//-->
</script>
<body background="digit.png" onload="PlayEffect();">
<table border=0 cellpadding=0 cellspacing=0 width="100%" id=tb1 style='filter: revealTrans(duration=1,transition=5);'>
<tr>
<td align=right>
<font color="white" size="4"><b>
<script language="VBScript" type="text/VBScript">
dim num, i, k
if TemperatureDig0 = 32768 Then
document.write("<font color=Red>!!! ERROR !!!</font>")
else
i = Len(ConvertTemperature(TemperatureDig0))
k = 1
if ConvertTemperature(TemperatureDig0) < 9 and ConvertTemperature(TemperatureDig0) > -9 Then
document.write("<img src='digit.png' height='28' width='17' align=absBottom>" )
end if
Do until i = 0
num = Mid(Cstr(ConvertTemperature(TemperatureDig0)) , k, 1)
if num = "," or num = "." then
num = "dot"
else if num = "-" then
num = "minus"
end if
end if
document.write("<img src='" & num & ".png" & "' align=absBottom>" )
i = i - 1
k = k +1
loop
document.write("<img src='cel.png' align=absBottom>")
end if
</script>
</b></font>
</td>
</tr>
</table>
</body>
</html>
<head>
</head>
<script language="JavaScript">
<!--
// This function reload page each 5 seconds
function AutoReload()
{
self.location = self.location;
window.setTimeout("AutoReload()", 5000); // reinit timer
}
window.setTimeout("AutoReload()", 5000); // 5000-mseconds interval
function GetWord(argHigh,argLow)
{
return argHigh*256+argLow;
}
function ConvertTemperature(temperature)
{
var sign = 1;
if (temperature > 32767)
{
sign = -1;
temperature = (65536 - temperature);
}
return (parseInt(temperature / 16,10 ) + parseInt(temperature%16,10)*0.0625 )*sign;
}
// read temperature value
var TemperatureDig0 = ^DS18XX:0^;
// force to render page with some visual effect
function PlayEffect() {
tb1.style.visibility = "hidden";
tb1.filters.revealTrans.Apply();
tb1.filters.revealTrans.Play();
tb1.style.visibility = "visible";
}
//-->
</script>
<body background="digit.png" onload="PlayEffect();">
<table border=0 cellpadding=0 cellspacing=0 width="100%" id=tb1 style='filter: revealTrans(duration=1,transition=5);'>
<tr>
<td align=right>
<font color="white" size="4"><b>
<script language="VBScript" type="text/VBScript">
dim num, i, k
if TemperatureDig0 = 32768 Then
document.write("<font color=Red>!!! ERROR !!!</font>")
else
i = Len(ConvertTemperature(TemperatureDig0))
k = 1
if ConvertTemperature(TemperatureDig0) < 9 and ConvertTemperature(TemperatureDig0) > -9 Then
document.write("<img src='digit.png' height='28' width='17' align=absBottom>" )
end if
Do until i = 0
num = Mid(Cstr(ConvertTemperature(TemperatureDig0)) , k, 1)
if num = "," or num = "." then
num = "dot"
else if num = "-" then
num = "minus"
end if
end if
document.write("<img src='" & num & ".png" & "' align=absBottom>" )
i = i - 1
k = k +1
loop
document.write("<img src='cel.png' align=absBottom>")
end if
</script>
</b></font>
</td>
</tr>
</table>
</body>
</html>
temp1.asp
<html>
<head>
</head>
<script language="JavaScript">
<!--
// This function reload page each 5 seconds
function AutoReload()
{
self.location = self.location;
window.setTimeout("AutoReload()", 5000); // reinit timer
}
window.setTimeout("AutoReload()", 5000); // 5000-mseconds interval
function GetWord(argHigh,argLow)
{
return argHigh*256+argLow;
}
function ConvertTemperature(temperature)
{
var sign = 1;
if (temperature > 32767)
{
sign = -1;
temperature = (65536 - temperature);
}
return (parseInt(temperature / 16,10 ) + parseInt(temperature%16,10)*0.0625 )*sign;
}
// read temperature value
var TemperatureDig1 = ^DS18XX:1^;
// force to render page with some visual effect
function PlayEffect() {
tb1.style.visibility = "hidden";
tb1.filters.revealTrans.Apply();
tb1.filters.revealTrans.Play();
tb1.style.visibility = "visible";
}
//-->
</script>
<body background="digit.png" onload="PlayEffect();">
<table border=0 cellpadding=0 cellspacing=0 width="100%" id=tb1 style='filter: revealTrans(duration=1,transition=5);'>
<tr>
<td align=right>
<font color="white" size="4"><b>
<script language="VBScript" type="text/VBScript">
dim num, i, k
if TemperatureDig1 = 32768 Then
document.write("<font color=Red>!!! ERROR !!!</font>")
else
i = Len(ConvertTemperature(TemperatureDig1))
k = 1
if ConvertTemperature(TemperatureDig1) < 9 and ConvertTemperature(TemperatureDig1) > -9 Then
document.write("<img src='digit.png' height='28' width='17' align=absBottom>" )
end if
Do until i = 0
num = Mid(Cstr(ConvertTemperature(TemperatureDig1)) , k, 1)
if num = "," or num = "." then
num = "dot"
else if num = "-" then
num = "minus"
end if
end if
document.write("<img src='" & num & ".png" & "' align=absBottom>" )
i = i - 1
k = k +1
loop
document.write("<img src='cel.png' align=absBottom>")
end if
</script>
</b></font>
</td>
</tr>
</table>
</body>
</html>
<head>
</head>
<script language="JavaScript">
<!--
// This function reload page each 5 seconds
function AutoReload()
{
self.location = self.location;
window.setTimeout("AutoReload()", 5000); // reinit timer
}
window.setTimeout("AutoReload()", 5000); // 5000-mseconds interval
function GetWord(argHigh,argLow)
{
return argHigh*256+argLow;
}
function ConvertTemperature(temperature)
{
var sign = 1;
if (temperature > 32767)
{
sign = -1;
temperature = (65536 - temperature);
}
return (parseInt(temperature / 16,10 ) + parseInt(temperature%16,10)*0.0625 )*sign;
}
// read temperature value
var TemperatureDig1 = ^DS18XX:1^;
// force to render page with some visual effect
function PlayEffect() {
tb1.style.visibility = "hidden";
tb1.filters.revealTrans.Apply();
tb1.filters.revealTrans.Play();
tb1.style.visibility = "visible";
}
//-->
</script>
<body background="digit.png" onload="PlayEffect();">
<table border=0 cellpadding=0 cellspacing=0 width="100%" id=tb1 style='filter: revealTrans(duration=1,transition=5);'>
<tr>
<td align=right>
<font color="white" size="4"><b>
<script language="VBScript" type="text/VBScript">
dim num, i, k
if TemperatureDig1 = 32768 Then
document.write("<font color=Red>!!! ERROR !!!</font>")
else
i = Len(ConvertTemperature(TemperatureDig1))
k = 1
if ConvertTemperature(TemperatureDig1) < 9 and ConvertTemperature(TemperatureDig1) > -9 Then
document.write("<img src='digit.png' height='28' width='17' align=absBottom>" )
end if
Do until i = 0
num = Mid(Cstr(ConvertTemperature(TemperatureDig1)) , k, 1)
if num = "," or num = "." then
num = "dot"
else if num = "-" then
num = "minus"
end if
end if
document.write("<img src='" & num & ".png" & "' align=absBottom>" )
i = i - 1
k = k +1
loop
document.write("<img src='cel.png' align=absBottom>")
end if
</script>
</b></font>
</td>
</tr>
</table>
</body>
</html>
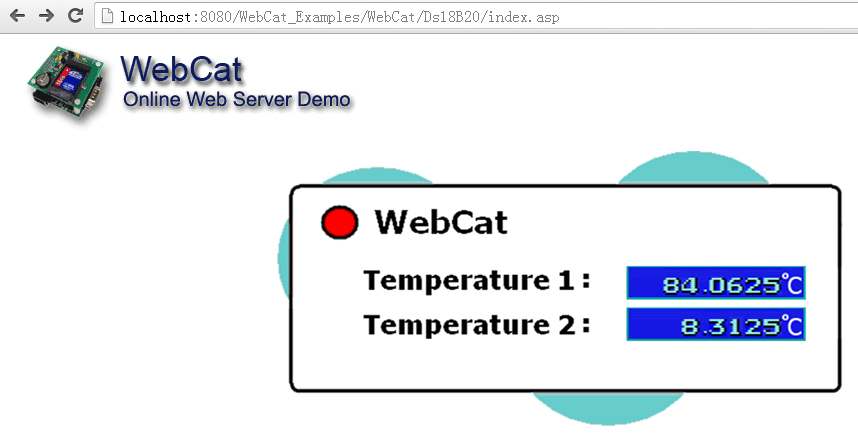
Screenshot