
index.asp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Welcome To MINI-MAX/51-E Web Server</title>
<style type="text/css">
body,td,th {font-family: Arial, Helvetica, sans-serif; font-size: 12px;}
body {margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; background-image: url(digits.gif);}
.style3 {font-size: 16px; font-weight: bold; color: #006600;}
.style6 {font-size: 14; font-weight: bold;}
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//-->
</script>
</head>
<body>
<!-- THIS SECTION IMPLEMENTS WEBCAT LOGO IMAGE AT THE TOP OF THE PAGE -->
<table width="100%" border="0" cellpadding="1">
<tr>
<td><a href="javascript:;" onClick="MM_openBrWindow('webcat.jpg','','width=515,height=475')"><img src="banner.gif" width="349" height="90" border="0"></a></td>
</tr>
</table>
<!-- THIS SECTION IMPLEMENTS LIGHTS CONTROL-->
<table width="100%" border="0" cellpadding="0" cellspacing="1">
<tr>
<td valign="top">
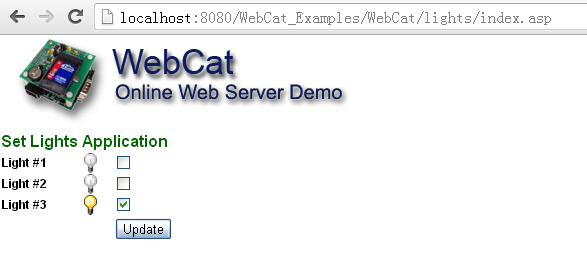
<span class="style3">Set Lights Application </span><br>
<form name="form1" method="get" action="lights.asp">
<table width="600" border="0" cellpadding="0" cellspacing="1">
<!-- LIGHT #1 -->
<tr valign="middle">
<td width="66">
<span class="style6">Light #1 </span>
</td>
<td width="43">
<div align="center">
<script>
if (^P1.0^ == 0)
{
document.write("<img src=ON.GIF>");
}
else
{
document.write("<img src=OFF.GIF>");
}
</script>
</div>
</td>
<td width="487">
<input name="SET" type="hidden" id="P1.0" value="P1.0">
<script>
if (^P1.0^ == 0)
{
document.write("<input type=\"checkbox\" name=\"CLR\" id=\"CLR 2\" value=\"P1.0\" checked>");
}
else
{
document.write("<input type=\"checkbox\" name=\"CLR\" id=\"CLR 2\" value=\"P1.0\">");
}
</script>
</td>
</tr>
<!-- LIGHT #2 -->
<tr valign="middle">
<td>
<span class="style6">Light #2</span>
</td>
<td>
<div align="center">
<script>
if (^P1.1^ == 0)
{
document.write("<img src=ON.GIF>");
}
else
{
document.write("<img src=OFF.GIF>");
}
</script>
</div>
</td>
<td>
<input name="SET" type="hidden" id="P1.2" value="P1.1">
<script>
if (^P1.1^ == 0)
{
document.write("<input type=\"checkbox\" name=\"CLR\" id=\"CLR 2\" value=\"P1.1\" checked>");
}
else
{
document.write("<input type=\"checkbox\" name=\"CLR\" id=\"CLR 2\" value=\"P1.1\">");
}
</script>
</td>
</tr>
<!-- LIGHT #3 -->
<tr valign="middle">
<td>
<span class="style6">Light #3</span>
</td>
<td>
<div align="center">
<script>
if (^P1.3^ == 0)
{
document.write("<img src=ON.GIF>");
}
else
{
document.write("<img src=OFF.GIF>");
}
</script>
</div>
</td>
<td>
<input name="SET" type="hidden" id="P1.3" value="P1.3">
<script>
if (^P1.3^ == 0)
{
document.write("<input type=\"checkbox\" name=\"CLR\" id=\"CLR 2\" value=\"P1.3\" checked>");
}
else
{
document.write("<input type=\"checkbox\" name=\"CLR\" id=\"CLR 2\" value=\"P1.3\">");
}
</script>
</td>
</tr>
<!-- BUTTON "UPDATE" -->
<tr valign="middle">
<td>?</td>
<td>?</td>
<td><input type="submit" name="Submit" value="Update"></td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</body>
</html>
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Welcome To MINI-MAX/51-E Web Server</title>
<style type="text/css">
body,td,th {font-family: Arial, Helvetica, sans-serif; font-size: 12px;}
body {margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; background-image: url(digits.gif);}
.style3 {font-size: 16px; font-weight: bold; color: #006600;}
.style6 {font-size: 14; font-weight: bold;}
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//-->
</script>
</head>
<body>
<!-- THIS SECTION IMPLEMENTS WEBCAT LOGO IMAGE AT THE TOP OF THE PAGE -->
<table width="100%" border="0" cellpadding="1">
<tr>
<td><a href="javascript:;" onClick="MM_openBrWindow('webcat.jpg','','width=515,height=475')"><img src="banner.gif" width="349" height="90" border="0"></a></td>
</tr>
</table>
<!-- THIS SECTION IMPLEMENTS LIGHTS CONTROL-->
<table width="100%" border="0" cellpadding="0" cellspacing="1">
<tr>
<td valign="top">
<span class="style3">Set Lights Application </span><br>
<form name="form1" method="get" action="lights.asp">
<table width="600" border="0" cellpadding="0" cellspacing="1">
<!-- LIGHT #1 -->
<tr valign="middle">
<td width="66">
<span class="style6">Light #1 </span>
</td>
<td width="43">
<div align="center">
<script>
if (^P1.0^ == 0)
{
document.write("<img src=ON.GIF>");
}
else
{
document.write("<img src=OFF.GIF>");
}
</script>
</div>
</td>
<td width="487">
<input name="SET" type="hidden" id="P1.0" value="P1.0">
<script>
if (^P1.0^ == 0)
{
document.write("<input type=\"checkbox\" name=\"CLR\" id=\"CLR 2\" value=\"P1.0\" checked>");
}
else
{
document.write("<input type=\"checkbox\" name=\"CLR\" id=\"CLR 2\" value=\"P1.0\">");
}
</script>
</td>
</tr>
<!-- LIGHT #2 -->
<tr valign="middle">
<td>
<span class="style6">Light #2</span>
</td>
<td>
<div align="center">
<script>
if (^P1.1^ == 0)
{
document.write("<img src=ON.GIF>");
}
else
{
document.write("<img src=OFF.GIF>");
}
</script>
</div>
</td>
<td>
<input name="SET" type="hidden" id="P1.2" value="P1.1">
<script>
if (^P1.1^ == 0)
{
document.write("<input type=\"checkbox\" name=\"CLR\" id=\"CLR 2\" value=\"P1.1\" checked>");
}
else
{
document.write("<input type=\"checkbox\" name=\"CLR\" id=\"CLR 2\" value=\"P1.1\">");
}
</script>
</td>
</tr>
<!-- LIGHT #3 -->
<tr valign="middle">
<td>
<span class="style6">Light #3</span>
</td>
<td>
<div align="center">
<script>
if (^P1.3^ == 0)
{
document.write("<img src=ON.GIF>");
}
else
{
document.write("<img src=OFF.GIF>");
}
</script>
</div>
</td>
<td>
<input name="SET" type="hidden" id="P1.3" value="P1.3">
<script>
if (^P1.3^ == 0)
{
document.write("<input type=\"checkbox\" name=\"CLR\" id=\"CLR 2\" value=\"P1.3\" checked>");
}
else
{
document.write("<input type=\"checkbox\" name=\"CLR\" id=\"CLR 2\" value=\"P1.3\">");
}
</script>
</td>
</tr>
<!-- BUTTON "UPDATE" -->
<tr valign="middle">
<td>?</td>
<td>?</td>
<td><input type="submit" name="Submit" value="Update"></td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</body>
</html>
Screenshot