
index.asp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Welcome To MINI-MAX/51-E Web Server</title>
<style type="text/css">
body,td,th {font-family: Arial, Helvetica, sans-serif; font-size: 12px;}
body {margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; background-image: url(digits.gif);}
.style2 {font-size: 11px}
.style5 {font-size: 16px; font-weight: bold; color: #006600; }
.style4 {font-size: 12px}
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//==========================================================================
on = new Image; on.src = "on.gif";
off = new Image; off.src = "off.gif";
var http_request = false;
var url_request = "";
//==========================================================================
function makeRequest(url)
{
if( !http_request )
{
if (window.XMLHttpRequest) { // Mozilla, Safari,...
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {
http_request.overrideMimeType('text/xml');
}
} else if (window.ActiveXObject) { // IE
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
}
if (!http_request)
{
alert('Giving up :( Cannot create an XMLHTTP instance');
return false;
}
if(http_request.readyState == 0)
{
url_request = url;
http_request.onreadystatechange = ShowRelayState;
http_request.open("GET", url, true);
http_request.send(null);
}
}
//==========================================================================
function ShowRelayState()
{
if (http_request.readyState == 4)
{
if (http_request.status == 200)
{
// change image
var Image = document.images("state_image");
if(url_request.indexOf("SET=R56") > 0)
Image.src = "off.gif";
if(url_request.indexOf("CLR=R56") > 0)
Image.src = "on.gif";
url_request = "";
}
http_request.abort();
}
}
//-->
</script>
</head>
<body>
<!-- THIS SECTION IMPLEMENTS WEBCAT LOGO IMAGE AT THE TOP OF THE PAGE -->
<table width="100%" border="0" cellpadding="1">
<tr>
<td><a href="javascript:;" onClick="MM_openBrWindow('webcat.jpg','','width=515,height=475')"><img src="banner.gif" width="349" height="90" border="0"></a></td>
</tr>
</table>
<table width="600" border="0" cellpadding="1" cellspacing="1">
<tr>
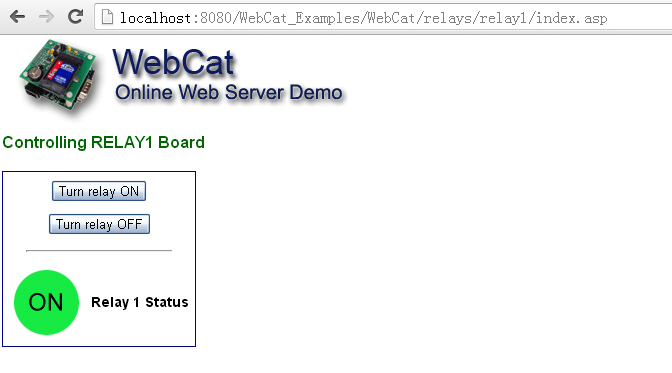
<td><span class="style5">Controlling RELAY1 Board </span></td>
</tr>
<tr>
<td>
<br>
<!-- THIS SECTION IMPLEMENTS CONTROLLING RELAY1 BOARD -->
<table style="border : 1px solid darkblue;" cellspacing="5">
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay ON" onclick="makeRequest('empty.asp?CLR=R56');">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay OFF" onclick="makeRequest('empty.asp?SET=R56');">
</td>
</tr>
<tr>
<td colspan="2"><hr width="80%"></td>
</tr>
<tr valign="middle">
<td>
<img src="off.gif" border="0" name="state_image">
</td>
<td>
<h3>Relay 1 Status</h3>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Welcome To MINI-MAX/51-E Web Server</title>
<style type="text/css">
body,td,th {font-family: Arial, Helvetica, sans-serif; font-size: 12px;}
body {margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; background-image: url(digits.gif);}
.style2 {font-size: 11px}
.style5 {font-size: 16px; font-weight: bold; color: #006600; }
.style4 {font-size: 12px}
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//==========================================================================
on = new Image; on.src = "on.gif";
off = new Image; off.src = "off.gif";
var http_request = false;
var url_request = "";
//==========================================================================
function makeRequest(url)
{
if( !http_request )
{
if (window.XMLHttpRequest) { // Mozilla, Safari,...
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {
http_request.overrideMimeType('text/xml');
}
} else if (window.ActiveXObject) { // IE
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
}
if (!http_request)
{
alert('Giving up :( Cannot create an XMLHTTP instance');
return false;
}
if(http_request.readyState == 0)
{
url_request = url;
http_request.onreadystatechange = ShowRelayState;
http_request.open("GET", url, true);
http_request.send(null);
}
}
//==========================================================================
function ShowRelayState()
{
if (http_request.readyState == 4)
{
if (http_request.status == 200)
{
// change image
var Image = document.images("state_image");
if(url_request.indexOf("SET=R56") > 0)
Image.src = "off.gif";
if(url_request.indexOf("CLR=R56") > 0)
Image.src = "on.gif";
url_request = "";
}
http_request.abort();
}
}
//-->
</script>
</head>
<body>
<!-- THIS SECTION IMPLEMENTS WEBCAT LOGO IMAGE AT THE TOP OF THE PAGE -->
<table width="100%" border="0" cellpadding="1">
<tr>
<td><a href="javascript:;" onClick="MM_openBrWindow('webcat.jpg','','width=515,height=475')"><img src="banner.gif" width="349" height="90" border="0"></a></td>
</tr>
</table>
<table width="600" border="0" cellpadding="1" cellspacing="1">
<tr>
<td><span class="style5">Controlling RELAY1 Board </span></td>
</tr>
<tr>
<td>
<br>
<!-- THIS SECTION IMPLEMENTS CONTROLLING RELAY1 BOARD -->
<table style="border : 1px solid darkblue;" cellspacing="5">
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay ON" onclick="makeRequest('empty.asp?CLR=R56');">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" value="Turn relay OFF" onclick="makeRequest('empty.asp?SET=R56');">
</td>
</tr>
<tr>
<td colspan="2"><hr width="80%"></td>
</tr>
<tr valign="middle">
<td>
<img src="off.gif" border="0" name="state_image">
</td>
<td>
<h3>Relay 1 Status</h3>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
empty.asp
This is dummy file.
Screenshot